Have you ever wondered how to add a thumbnail to a course offering? It’s an easy process – just a few clicks and you’re done!
The first step is to have a .png, or .jpeg, file that is 640 x 360px. If the file is too large you will be able to crop it to the right size, if the file is too small it will most likely stretch out and appear pixelated.
Now that you have the file, you’re ready to go.
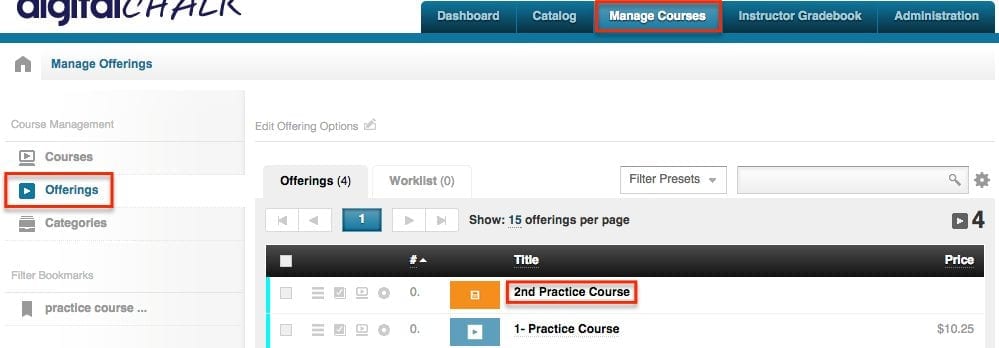
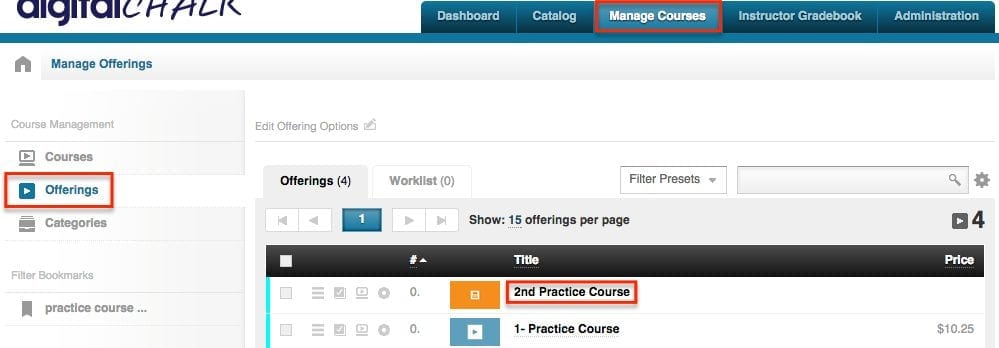
- First, go to the ‘Manage Courses’ tab and select ‘Offerings’ from the left side menu.
- Now that you are on the list of offerings you have created, click on the offering title that you want to add or replace the thumbnail for.
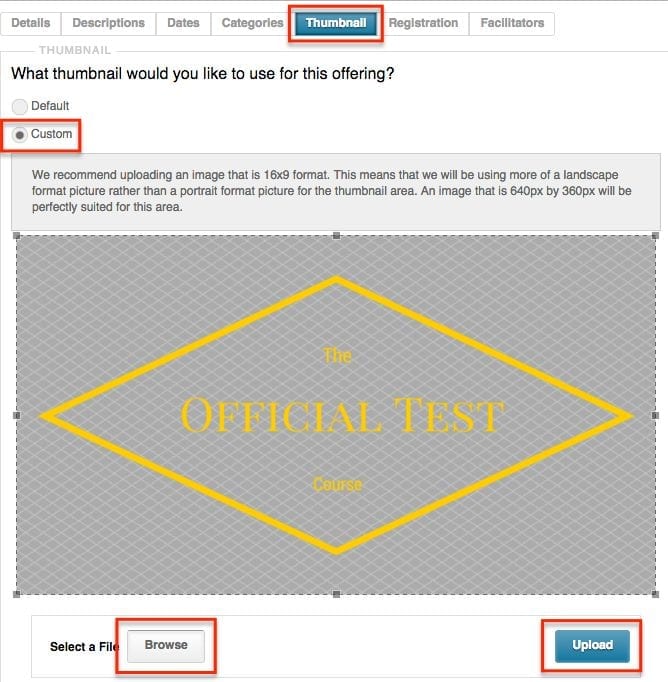
- Next, select the ‘Thumbnail’ tab – here is where you will upload the image file. Click on the custom option and you will be able to add the image.
- Once you’ve uploaded the file, click the ‘Save’ button and the thumbnail will immediately be visible to the students.